The workshop served to illustrate how the tools of service and UX design can craft a more human-centered learning experience. You can find a full recording of the workshop here.

Andre kicked us off by posing two prompts: Reflect and share a terrible learning experience then reflect and share a great learning experience. The Zoom chat blew up with stories describing personal experiences, and the defining characteristics that made them so positively and negatively memorable.
From the negative examples, including monotone lecturers and purposeless compliance trainings, to the positive examples, like the engaging instructors who lead with care, the chat comments spanned a spectrum of bad and good experiences.
The key difference here, Andre notes, boils down to design. Well designed learning experiences–
- Foster a relationship between the educator and learner
- Allow the learning to be hard, but not a complicated.
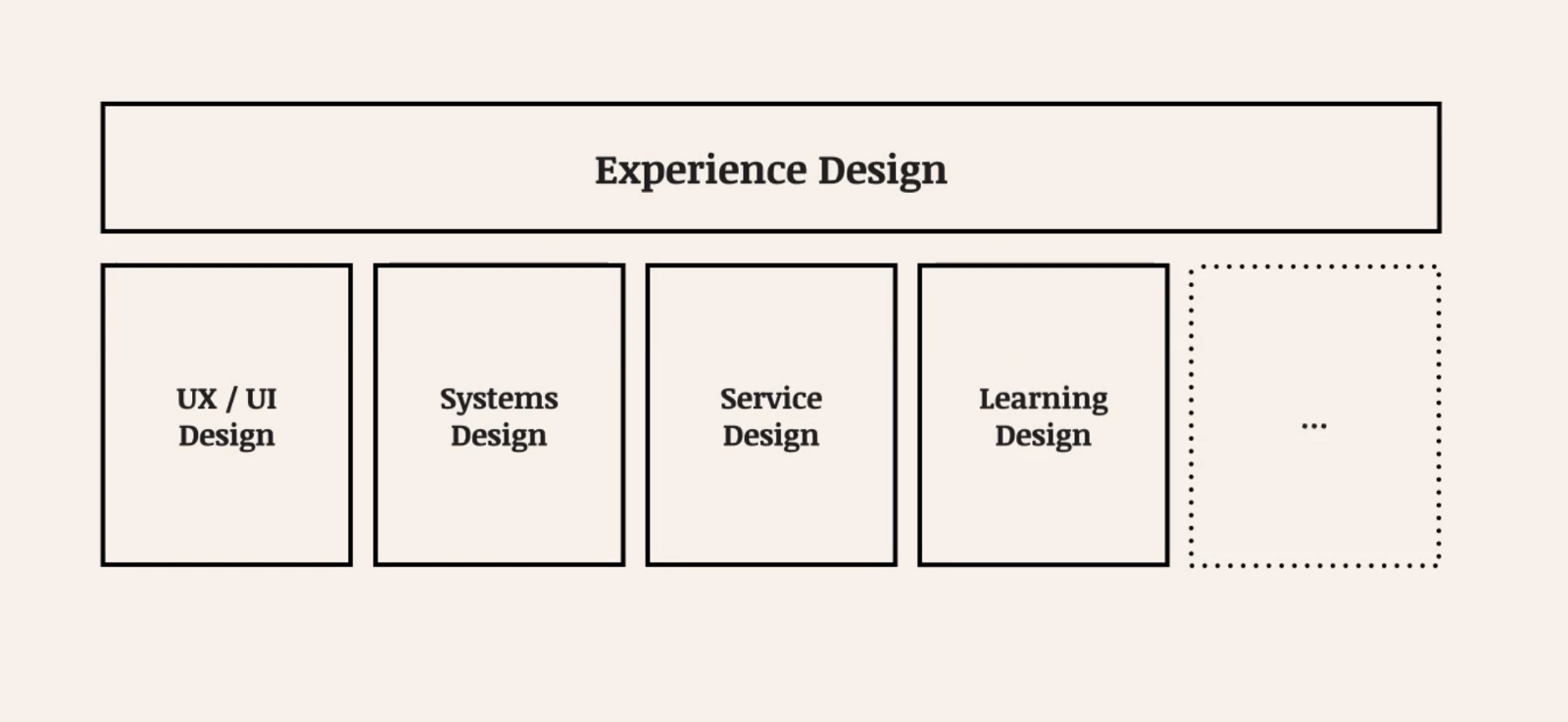
So how do we look at learning as a facet of experience design? Andre has been thinking about this over the course of his career — a career at the intersection of technology, design, and education. He has designed & delivered learning experiences for Apple, Obama for America, and General Assembly, and is the founder of Human Machine, a learning design studio.

Learning Design
Andre stepped us through the five steps of Learning Design using his new found interest in learning the art of coffee brewing as our guiding example, and a bridge as our guiding visual. Andre provided us with a Learning Worksheet template in Miro, and prompted us to think through our own learning design question as we worked through the following five process steps in this workshop.
Strategy
The first step in our learning design process is the gap analysis. What is the gap in the bridge, keeping our learner from getting from their current point (A), to doing the thing they want to do at point (B)? It is important to identify what the gap is, and whether it is a learning gap.
- Learning Gaps: Knowledge, Skill, Experience
- Non-Learning Gaps: Tools and Access, Environment, Skill v Will
Designing a learning experience makes most sense when the gap to be filled is a learning gap. This, he explains, helps explain some of those frustrating learning experiences of our past — because sometimes our gap was not a learning gap, but one of resources, environment, or will.
Requirements
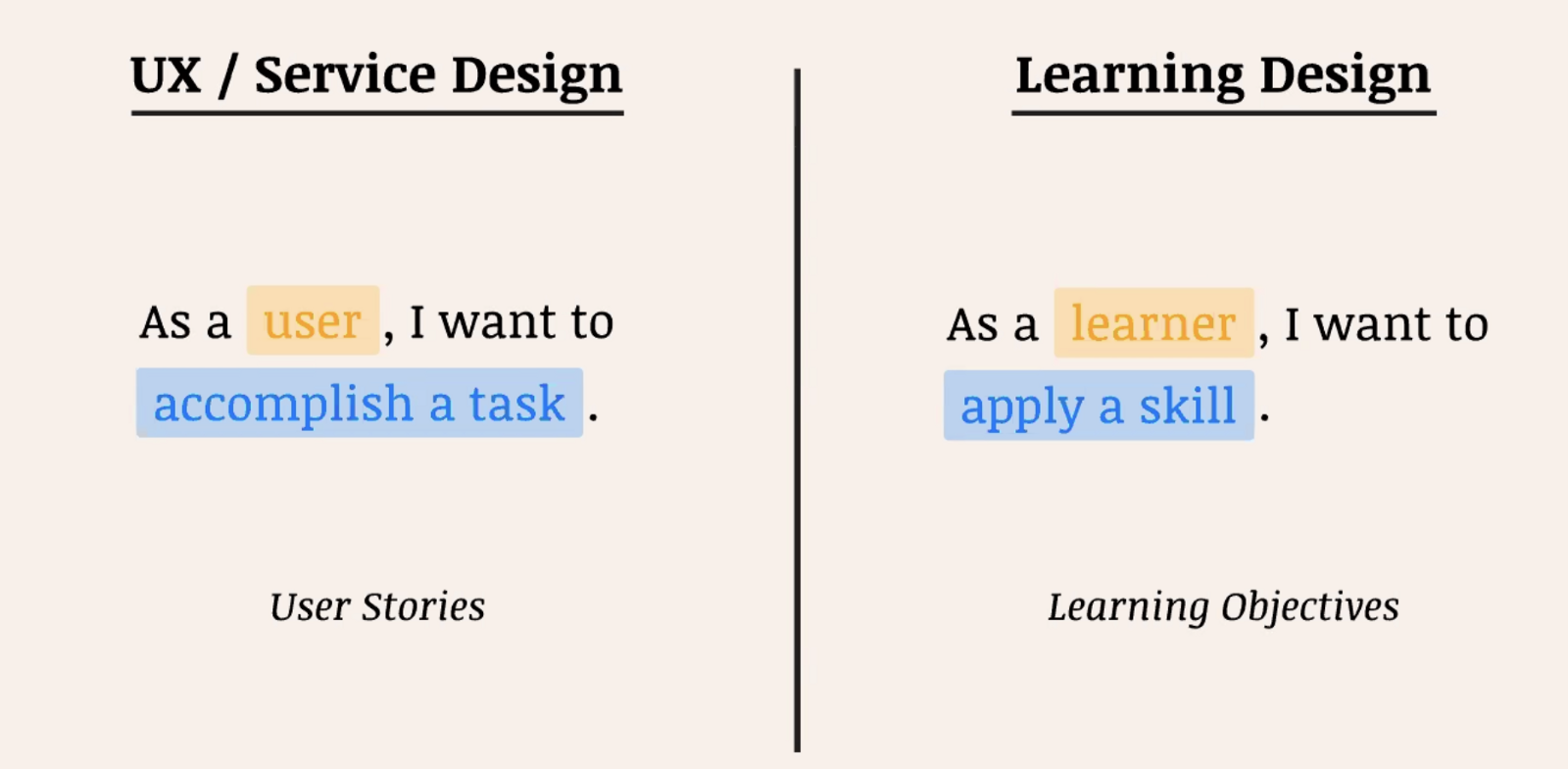
What are the building blocks that will take someone from point (A) to (B)? Identifying learning objectives is one of the biggest components of learning design.
Here we set our learning goals and learning objectives by setting the big goal first, then working backwards. In his coffee example, Andre pointed out that the over-arching, big goal may be to learn how to make the perfect latte, but working backwards, this goal is comprised of smaller goals like learning how to appropriately grind the coffee beans and use a steam wand.

Structure
How will the learning experience be organized? How will we sequence the building blocks so that it makes the most sense to get from point (A) to (B)?
This stage is not about the depth of the material, but about its sequence, direction, and flow. Andre brings Bloom’s Taxonomy into his discussion of structure, and admits to getting a little ‘meta’ in how we can think about knowledge, comprehension, application, analysis, synthesis, and evaluation. Check out the recording to dig in!
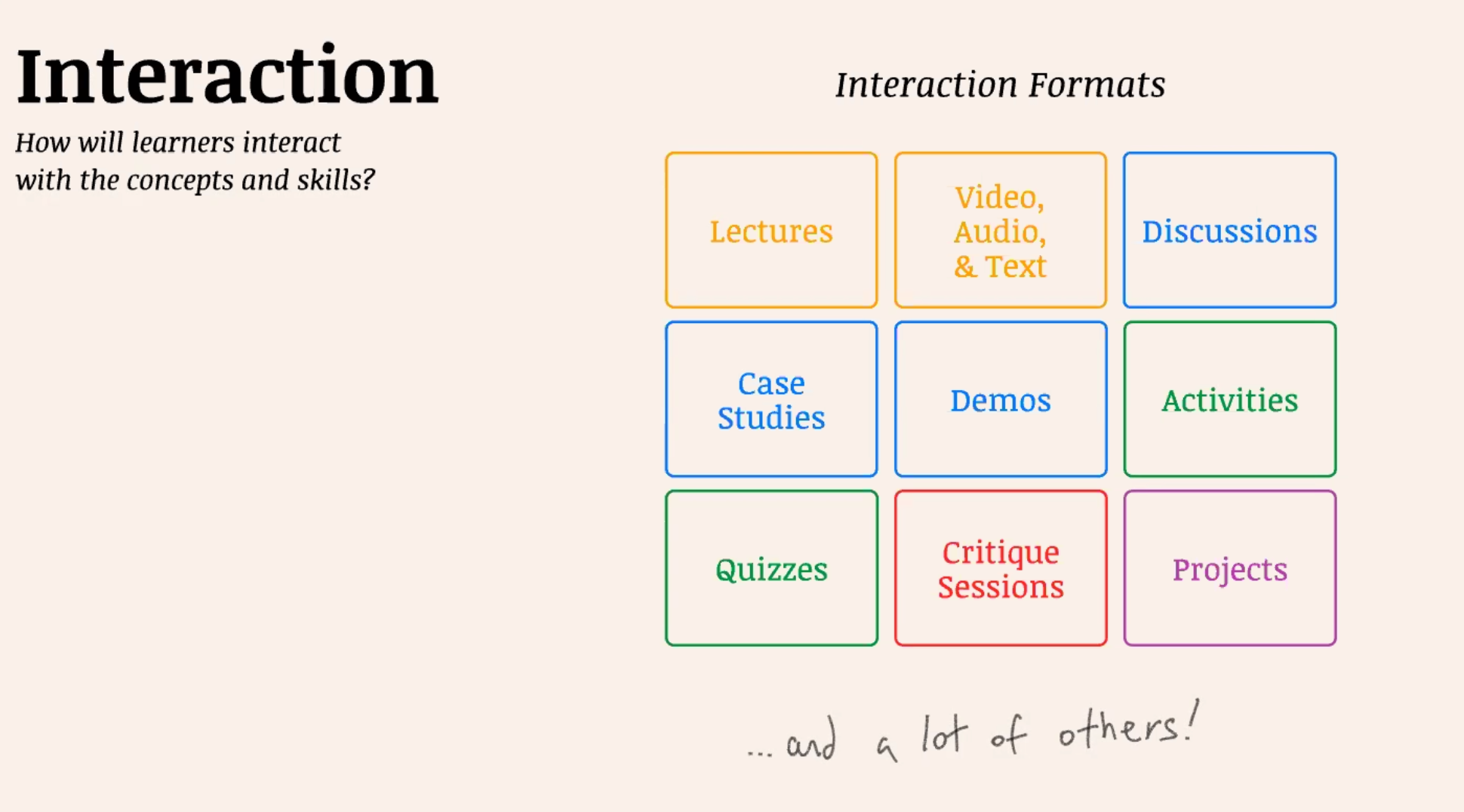
Interaction
Here we dive into the traditional interactive design practice. We are now building the actual road of the bridge, to give learners access to the items in the structure. Andre emphasizes that as designers, we have the ability to craft a wholistic experience whereby we can use a learner’s past experiences and current knowledge to build new knowledge. Discussions are one such format where we can integrate lived experiences and mentorship amongst peers to lift up the learners and create interest in learning.
The chart below shows nine examples of learning formats that designers can have the learners interact with in a designed experience.

Sensory
What will experience look and feel like? At this stage, as we think about the visual/UI design of our learning experience, we need to keep the following in mind for an optimal sensory learning experience:
- Alignment: tone should match the material.
- Clarity: learners should struggle with the skill, not with the materials.
- Meaning: every aspect of the experience has a meaning, purpose, and intent.
- Polish: a polished, cohesive look and experience helps to close skill vs will gaps.
Andre closed our workshop with a reminder to put our learners first, just as we put users first in experience design. Andre reiterated the overarching theme of the evening: that learners should struggle with the material/content/skill, and not with the directions or experience. If the learning experience is carefully designed, the learner will know how to work through the experience and access the resources available to them if they struggle with the skill/material to be learned.
Our participants posed many thought provoking questions throughout the session: questions about emotional trauma gaps, keeping designers accountable and in check, and virtual learning — most of which Andre addresses in the recording. Check it out!
Resources Shared During the Session
- Introduction to Learning Design by Andre Plaut
- Making Conversation by Fred Dust
- Meeting Design by Kevin Hoffman
- Learning Zone Model
- Design for how People Learn by Julie Dirksen
- Design for How People Learn (Voices That Matter) by Julie Dirksen
Find this content interesting or useful? Follow the SDN New York Chapter on Instagram, LinkedIn, Twitter or Medium and / or join their Meetup group to hear about upcoming monthly events. Past events can be found within the Community section of their website SDNNYC.com. You can also find them on the global Service Design Network website — learn more about the larger SDN community there.








Share your thoughts
0 RepliesPlease login to comment